38 bootstrap inline form example with labels
Bootstrap Form Inline - CSS3 Menu Inline forms. Use the .form-inline class to feature a series of labels, form regulations , and buttons upon a particular horizontal row. Form controls within inline forms can be different a little against their default states. - Controls are display: flex, collapsing any HTML white colored territory and helping you to deliver placement regulation along with spacing and also flexbox utilities. github.com › bootstrap-ruby › bootstrap_formGitHub - bootstrap-ruby/bootstrap_form: Official repository ... Mar 18, 2014 · bootstrap_form versions 3 and 4 added a role="form" attribute to all forms. The W3C validator will raise a warning on forms with a role="form" attribute. bootstrap_form version 5 drops this attribute by default.
Bootstrap Inline Forms Example - Tutlane Bootstrap inline forms with input controls example. By using .form-inline class we can create inline form with required input controls.
Bootstrap inline form example with labels
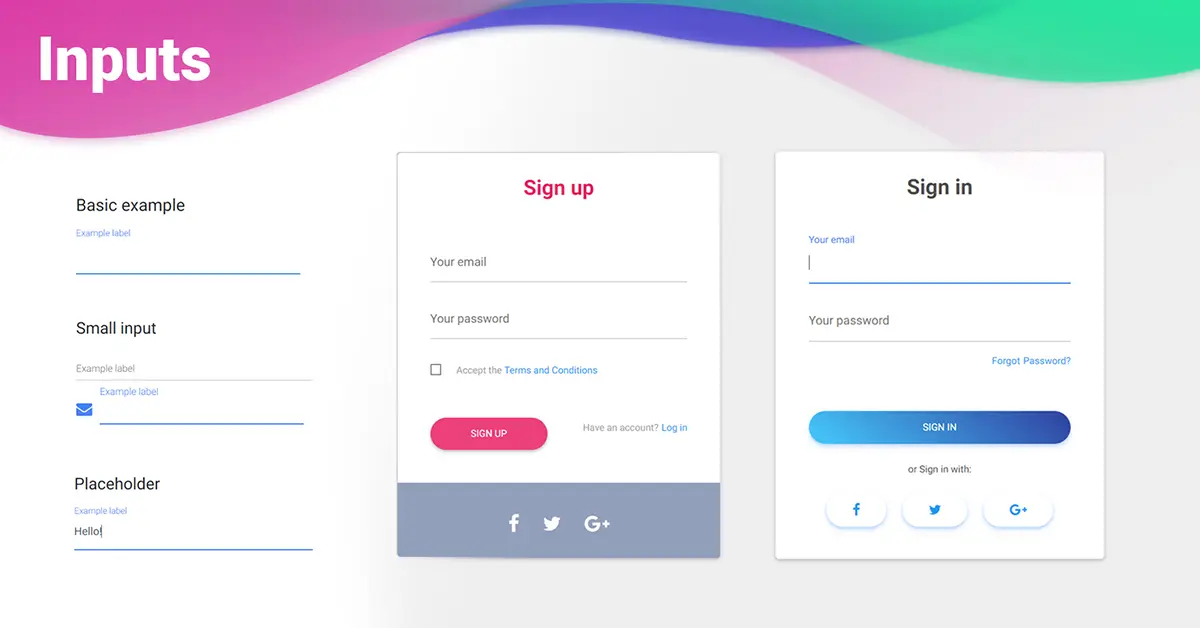
form-label - Bootstrap CSS class Example label Bootstrap Form Inline Label - Realtec Find and download Bootstrap Form Inline Label image, wallpaper and background for your Iphone, Android or PC Desktop.Realtec have about 35 image published on this page. ... Two columns form example with bootstrap. Pin It. Share. Download. 5 Ways To Build a Great Looking Bootstrap Contact Form 99Inbound. Pin It. Share. Bootstrap Inline Form | How Inline Form work in Bootstrap? - EDUCBA The basic inline form syntax is below with form tag and inline form class. form tags and attributes . The inline form uses the tags and their attributes for user input. . The "form-control" class is useful for controlling the input information.
Bootstrap inline form example with labels. Day 8: Bootstrap 4 Forms Tutorial and Examples - BootstrapBay Bootstrap 4 Inline Forms. If you want to have a form on a single row, you can use .form-row and .col-auto like in the examples below, but there is another option. Adding the .form-inline class to your form will automatically give it a flex behaviour and the inputs inside will have the width set to auto starting with resolutions >=576px. Bootstrap Vertical Forms, Horizontal Forms, Inline Forms Also, remember that you can use Bootstrap's predefined grid classes to align labels and groups of form controls in a horizontal layout. You can also add particular styles to the labels and input fields. Bootstrap Forms - W3schools Output: Bootstrap Inline Form. In bootstrap inline form, all of the elements are inline, left-aligned, and the labels are alongside. Note: This example applies to forms within view ports that are at least 768px wide! Standard rules for Inline form layouts: Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email
Form | Components | BootstrapVue Inline form Use the inline prop on to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities. React Bootstrap — Form Grids, Sizing, and Inline Forms We have the Form.Row and Col component to add our rows and columns, The column prop on Form.Label lets us change the size of the labels. The size prop on the Form.Control lets us change the size of the form controls. Column Sizing We can change the column sizing with the breakpoint props. phppot.com › web › bootstrap-form-inlineBootstrap Form Inline – Label Input Group in Line - Phppot Jul 13, 2022 · The following screen displays the Bootstrap form inline quick example output. It shows the three form fields in a single line side by side. using Bootstrap form-inline class with version 4. The bootstrap form-inline class displays the enclosed form elements in a single line. This class is provided by Bootstrap 4 to render the inline form on a ... 4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech As you click on the label, the input that is bound to the textbox gets focused. The example of inline labels By using the Bootstrap 4 grid classes, you may create labels at the same level (inline) with the form fields rather than above the field. See the code and output of the example where labels are displayed inline: See online demo and code
Bootstrap Vertical Form, Horizontal Form, and Inline Form Example Bootstrap 3 Horizontal Form To create a horizontal form, all labels and input fields are left-aligned in a single row. Only you need to add a form-horizontal class in element. And all labels and form controls use col-md-* to make a two-column horizontal layout. Quickly check the horizontal form layout. Bootstrap inline form with labels above input - Stack Overflow 0. you could put divs with bootstrap classes around your label and control like: from: . stackoverflow.com › questions › 67655096Bootstrap 5 form-group, form-row, form-inline not working May 23, 2021 · Consult the Bootstrap 5 form documentation to migrate your input elements. For example, on a select element the class custom-select in v4 becomes form-select in v5. Full Example. Compare the Bootstrap 4 inline form below with the exact equivalent form in Bootstrap 5. Example (trimmed) from Bootstrap 4's docs (Codesandbox). This is Bootstrap 4 code. Foundation CSS Forms Inline Labels and Buttons - GeeksforGeeks Example 1: This example describes the Form Input tag with an inline label in Foundation CSS. HTML Foundation CSS Forms Inline Labels and Buttons
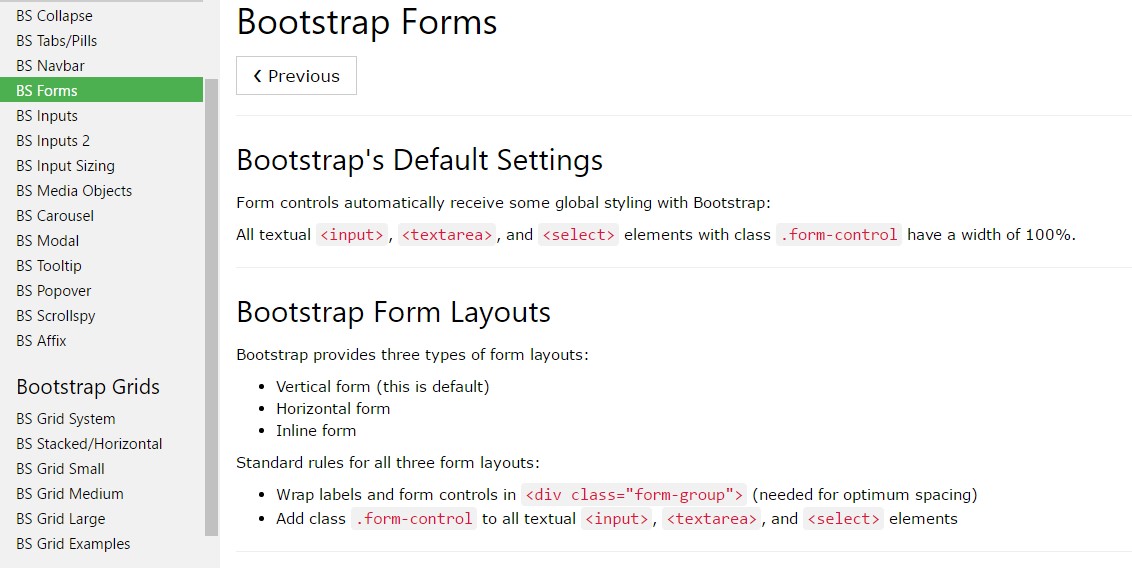
› bootstrap › bootstrap_formsBootstrap Forms - W3Schools Bootstrap Form Layouts. Bootstrap provides three types of form layouts: Vertical form (this is default) Horizontal form; Inline form; Standard rules for all three form layouts: Wrap labels and form controls in (needed for optimum spacing) Add class .form-control to all textual , , and elements
Inline Bootstrap form layout with labels above inputs Oct 8, 2020 at 15:40. Add a comment. 12. For bootstrap v4 you can use d-flex flex-column: Line Height
How to Create Form Layouts with Bootstrap 5 - Tutorial Republic To create a horizontal form layout add the class .row on form groups and use the .col-*-* grid classes to specify the width of your labels and controls. Also, be sure to apply the class .col-form-label on the elements, so that they're vertically centered with their associated form controls.
getbootstrap.com › docs › 4Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed.
Simple and floating Bootstrap labels in form elements - A-Z Tech A demo of creating inline labels. In above example, the labels Bootstrap were created above the form fields. In this demo, the labels are created inline. Basically, you may use the form-inline class which is built-in CSS class in Bootstrap framework. The labels are created as in above example: See online demo and code. The markup:
Vertical, Horizontal and Inline Form Example in Bootstrap 4. Bootstrap Inline Form Layout. Bootstrap's Inline form layout can be used to place the form controls side-by-side in a compact layout. In an inline form, all of the elements are in-line, left-aligned, and the labels are alongside. For this, you need to add .form-inline class to element. Inline bootstrap form layout example;
Bootstrap Forms And Bootstrap 4 Form Validation With Examples The inline form layout arranges the form fields on the same line. Follow the below steps to create a form with the inline form layout. Add the .form-inline class to the element. Also, use the margin classes as required. Please refer to the section "Examples of Bootstrap Form Layouts" for an example of a form with the inline form layout.
Bootstrap Form Label - tutorialspoint.com Bootstrap Form Label Bootstrap Web Development CSS Framework Build Responsive Website Using HTML5, CSS3, JavaScript And Bootstrap 5 8 Lectures 54 mins Yossef Ayman Zedan More Detail To add a label to a form in Bootstrap, use the label. You can try to run the following code to create a label in a Bootstrap form: Example Live Demo
getbootstrap.com › docs › 3CSS · Bootstrap Basic example. Individual form controls automatically receive some global styling. All textual , , and elements with .form-control are set to width: 100%; by default. Wrap labels and controls in .form-group for optimum spacing.
Bootstrap Forms - Tutlane To create horizontal forms, you need to add .row class to form groups and add .col-*-* classes to your labels and controls to specify the width. Also, be sure to add .col-form-label to your elements to align vertically centered to their associated form controls. Live Preview
› Bootstrap › bootstrap_formsBootstrap Form Inputs - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Bootstrap Inline Form - tutorialspoint.com To create a form where all of the elements are inline, left aligned and labels are alongside, add the class .form-inline to the tag. You can try to run the following code to create an inline form in Bootstrap −. Example. Live Demo
Bootstrap Inline Form | How Inline Form work in Bootstrap? - EDUCBA The basic inline form syntax is below with form tag and inline form class. form tags and attributes . The inline form uses the tags and their attributes for user input. . The "form-control" class is useful for controlling the input information.
Bootstrap Form Inline Label - Realtec Find and download Bootstrap Form Inline Label image, wallpaper and background for your Iphone, Android or PC Desktop.Realtec have about 35 image published on this page. ... Two columns form example with bootstrap. Pin It. Share. Download. 5 Ways To Build a Great Looking Bootstrap Contact Form 99Inbound. Pin It. Share.
form-label - Bootstrap CSS class Example label


















![How to Create Web Forms in Bootstrap CSS [Examples]](https://blog.hubspot.com/hs-fs/hubfs/Bootstrap%20floating%20form%20shows%20email%20address%20label%20floating%20over%20submitted%20email%20address.png?width=650&name=Bootstrap%20floating%20form%20shows%20email%20address%20label%20floating%20over%20submitted%20email%20address.png)
















Post a Comment for "38 bootstrap inline form example with labels"